Back
Background
TL;DR
Oh Pillows brand is the result of a one week pivot stemming from a smaller ecommerce side project/experiment
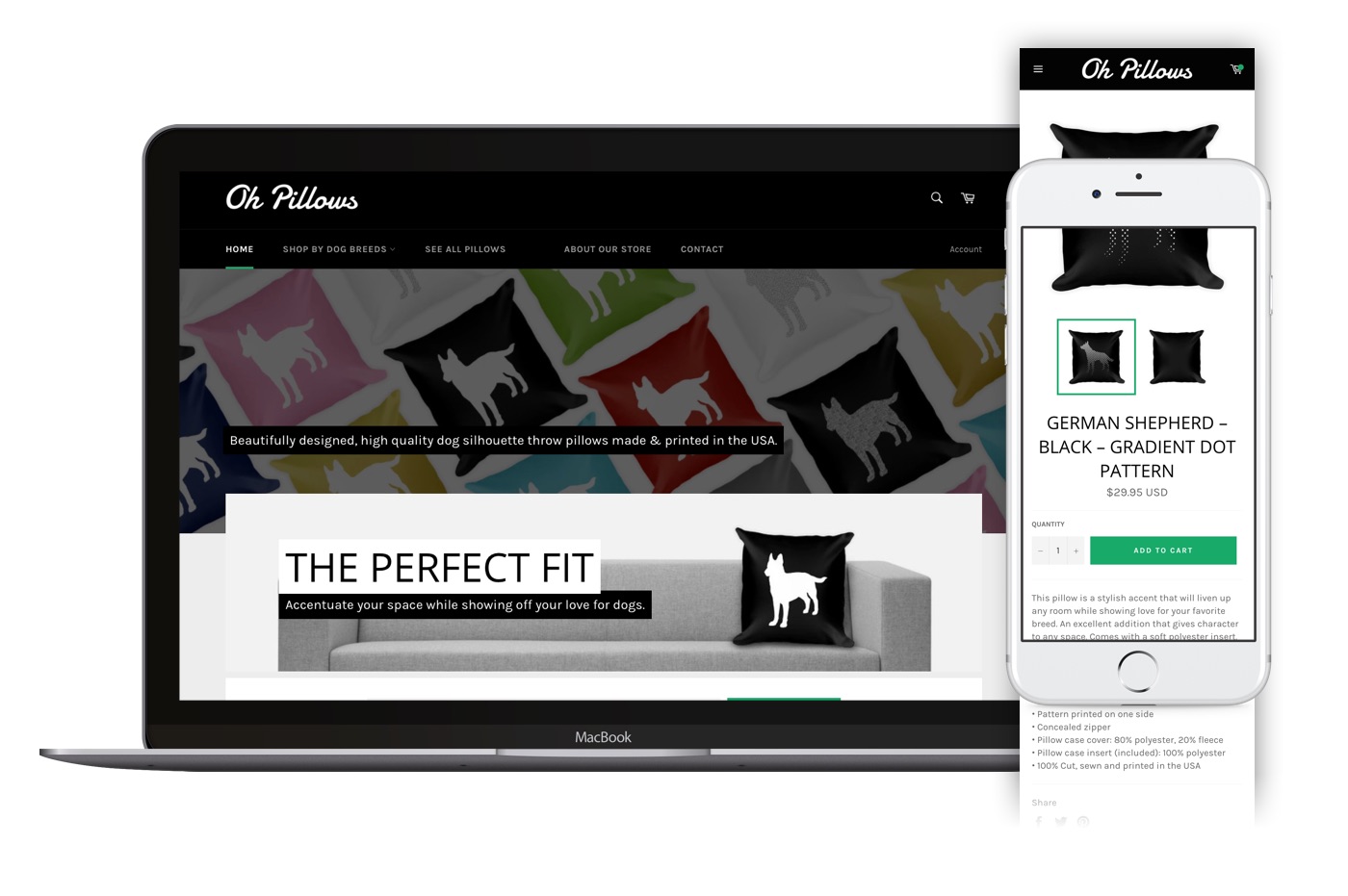
The Oh Pillows brand is the result of a one week pivot stemming from a smaller ecommerce side project/experiment launched with a colleague. The pivot was aimed at widening the total addressable market for better marketing and sales opportunities. After brainstorming different options, I quickly designed a concept of the new product; a dog silhouette branded throw pillow, available in different colors and different patterns.

Research
TL;DR
[...] this meant a total of 675 variants. I set out to design and test a solution which solved this problem and timeboxed myself 2 days.
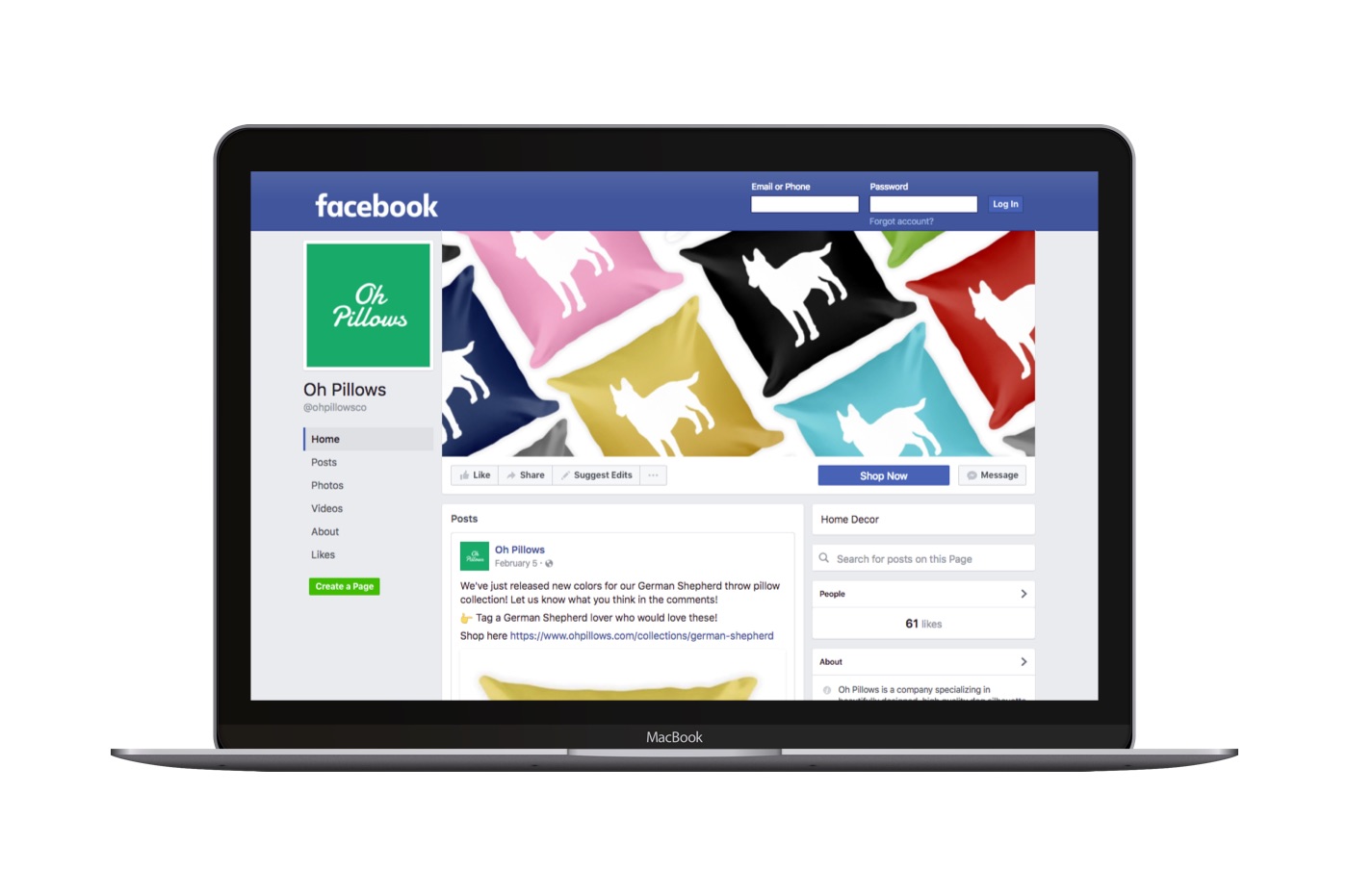
We showed the concept and discussed pricing with several dog owners in our warm market. I also launched a quick Facebook ad campaign with a basic email capture page to test the waters. The feedback received from all sources was enough to go forward with the next iteration. Still with a lean mindset, I used Facebook Insights to determine the top 3 breeds with the widest audience of out the 25 we originally selected. I designed the 3 base items and it's variants. With 9 colors and 3 patterns (down form 6 originally) this meant 27 variants for each breed.
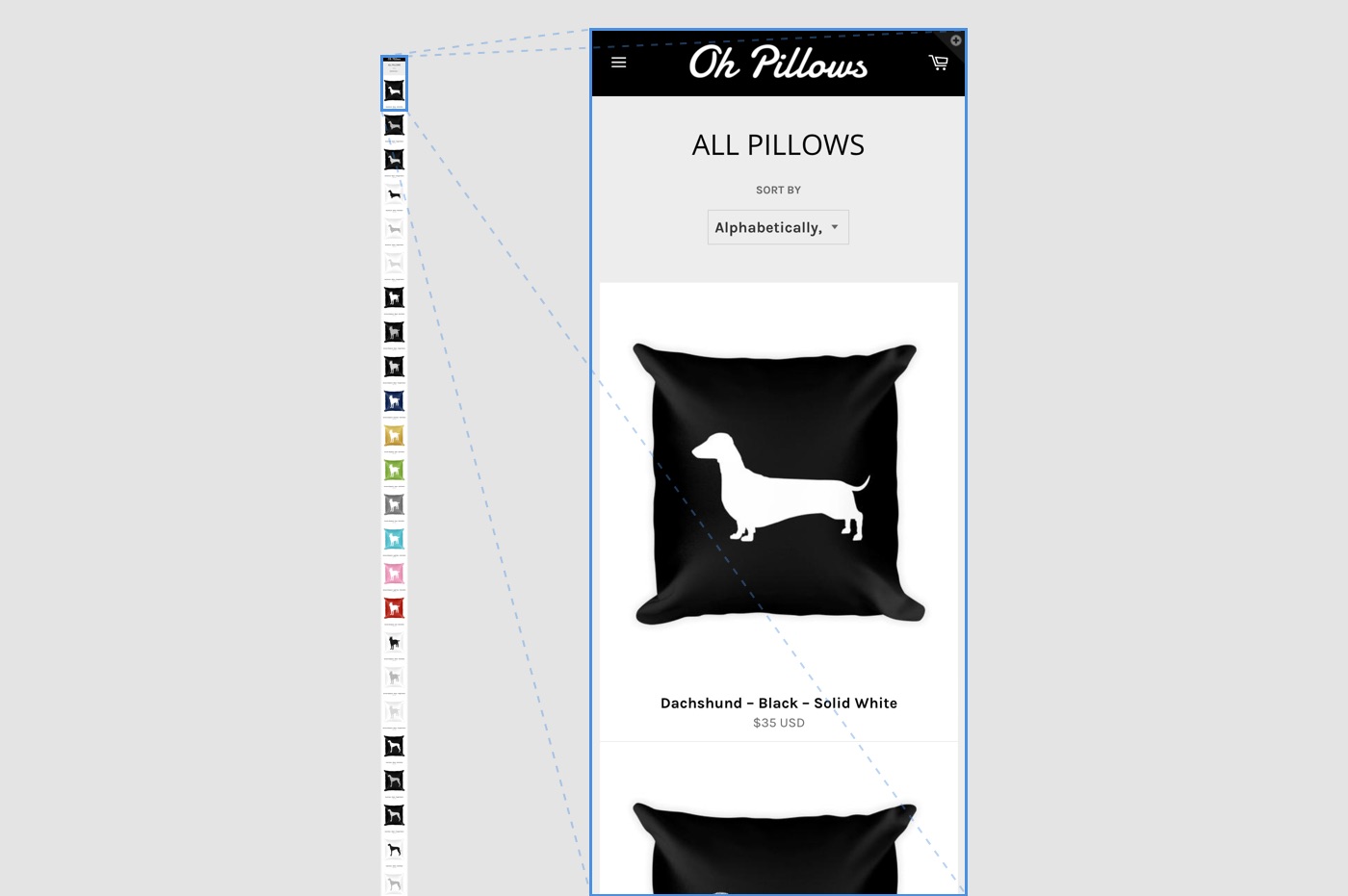
The 3 starter items amounted to a total of 81 variants which made the website very bloated as the following image shows, specially in mobile. At the target 25 breeds, this meant a total of 675 items. I set out to design and test a solution which solved this problem and timeboxed myself 2 days.

Ideation
TL;DR
[...] How might we make finding your favorite design a simple, engaging experience while reducing the complexity of the store backend/frontend inventory and overall navigation? [...]
Before I started, I based myself off the following HMW question: "How might I make finding your favorite design a simple, engaging experience while reducing the complexity of the store backend/frontend inventory and overall navigation?". Knowing that the throw pillow design was composed of 3 variables, my design objective was to summarize 675 items into 3 steps.
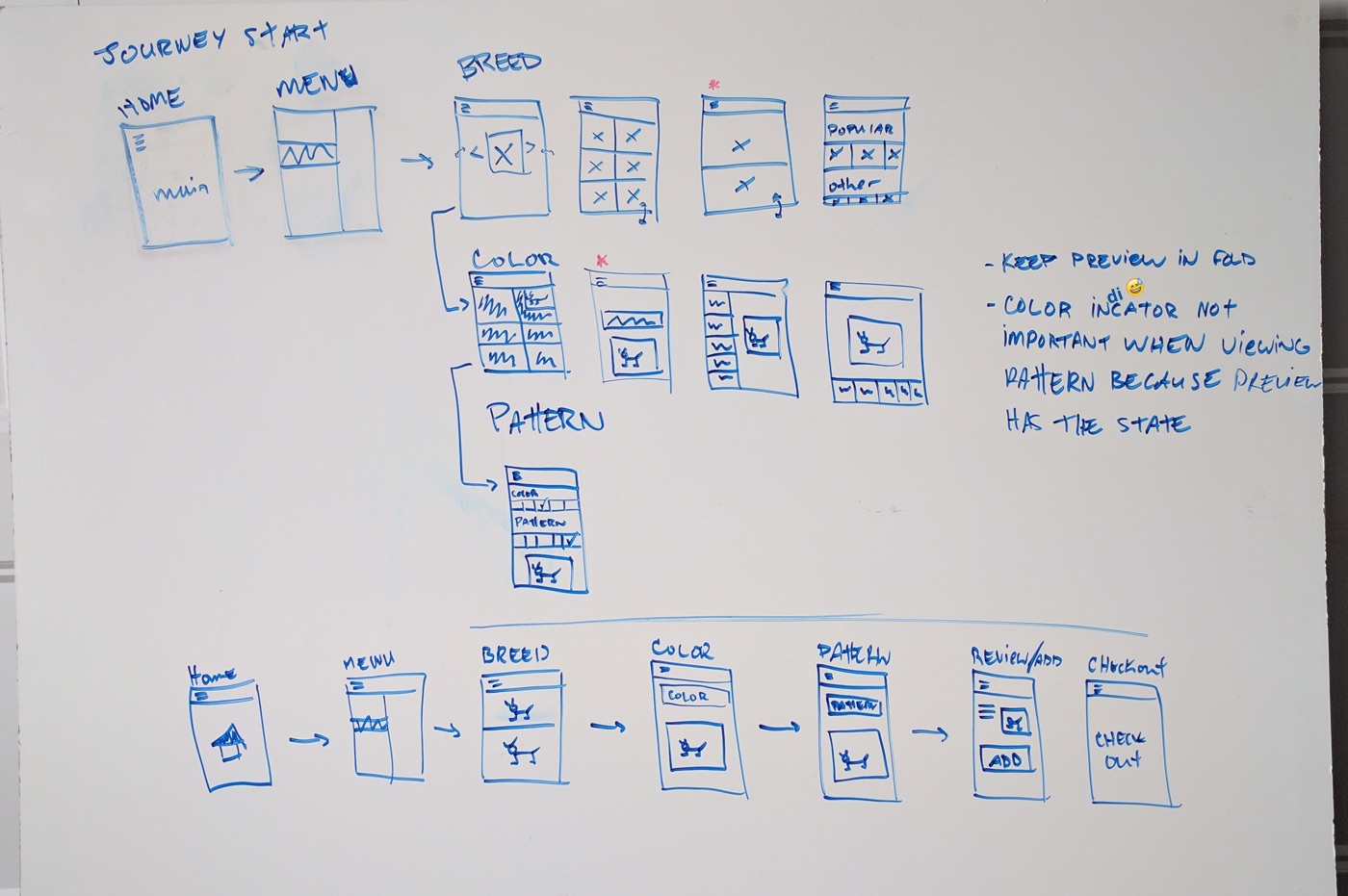
 About this step: Whiteboarding/broad sketching is an essential part of the design process because it forces us to think about the broad picture. The ideation phase is about quickly mapping out multiple scenarios of the desired experience. In a team ideation session, whiteboarding/sketching is intuitive to everyone and it's common to involve one key person from sales, marketing, engineering, product management and design to contribute and broaden the input range.
About this step: Whiteboarding/broad sketching is an essential part of the design process because it forces us to think about the broad picture. The ideation phase is about quickly mapping out multiple scenarios of the desired experience. In a team ideation session, whiteboarding/sketching is intuitive to everyone and it's common to involve one key person from sales, marketing, engineering, product management and design to contribute and broaden the input range.
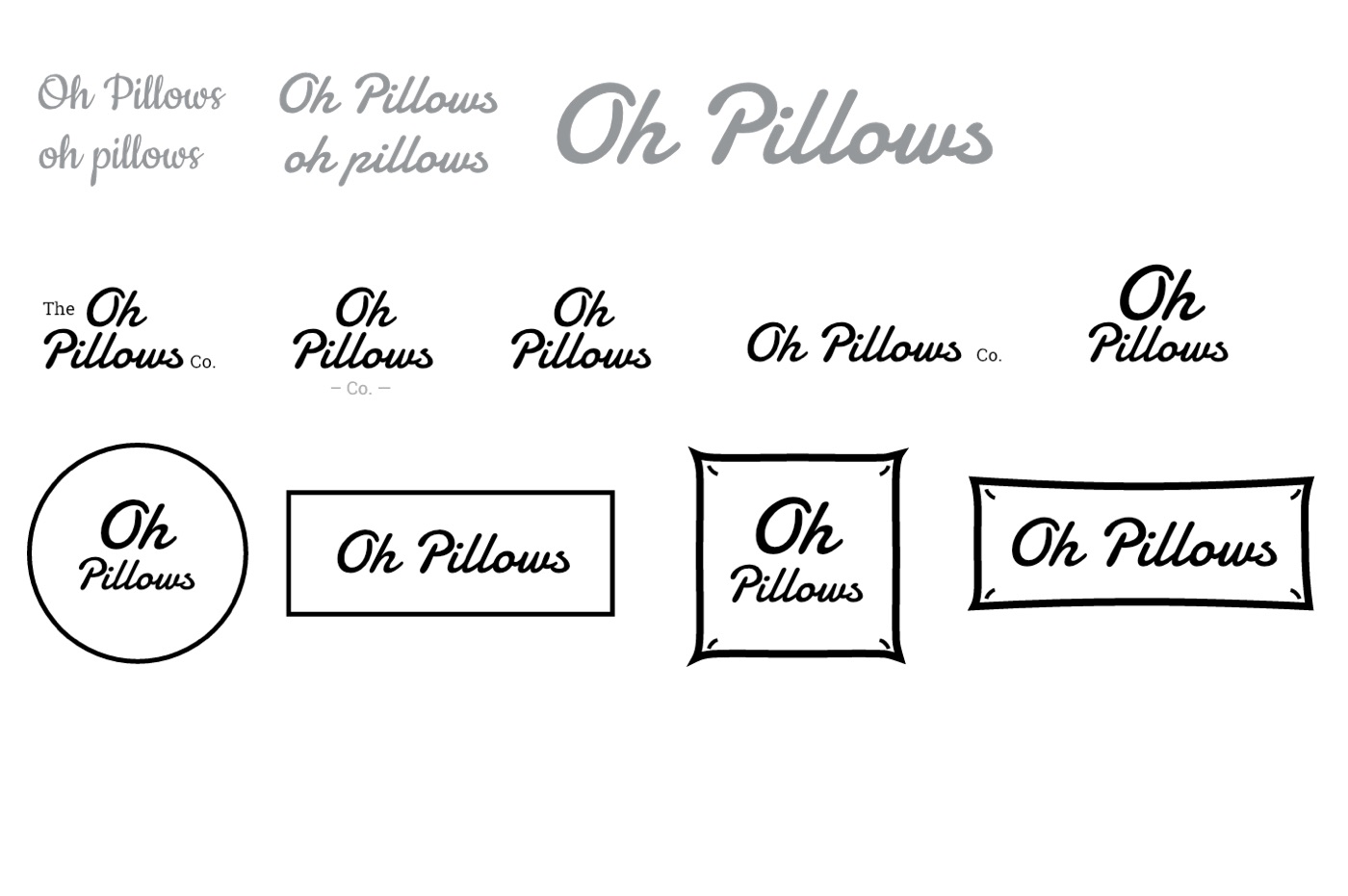
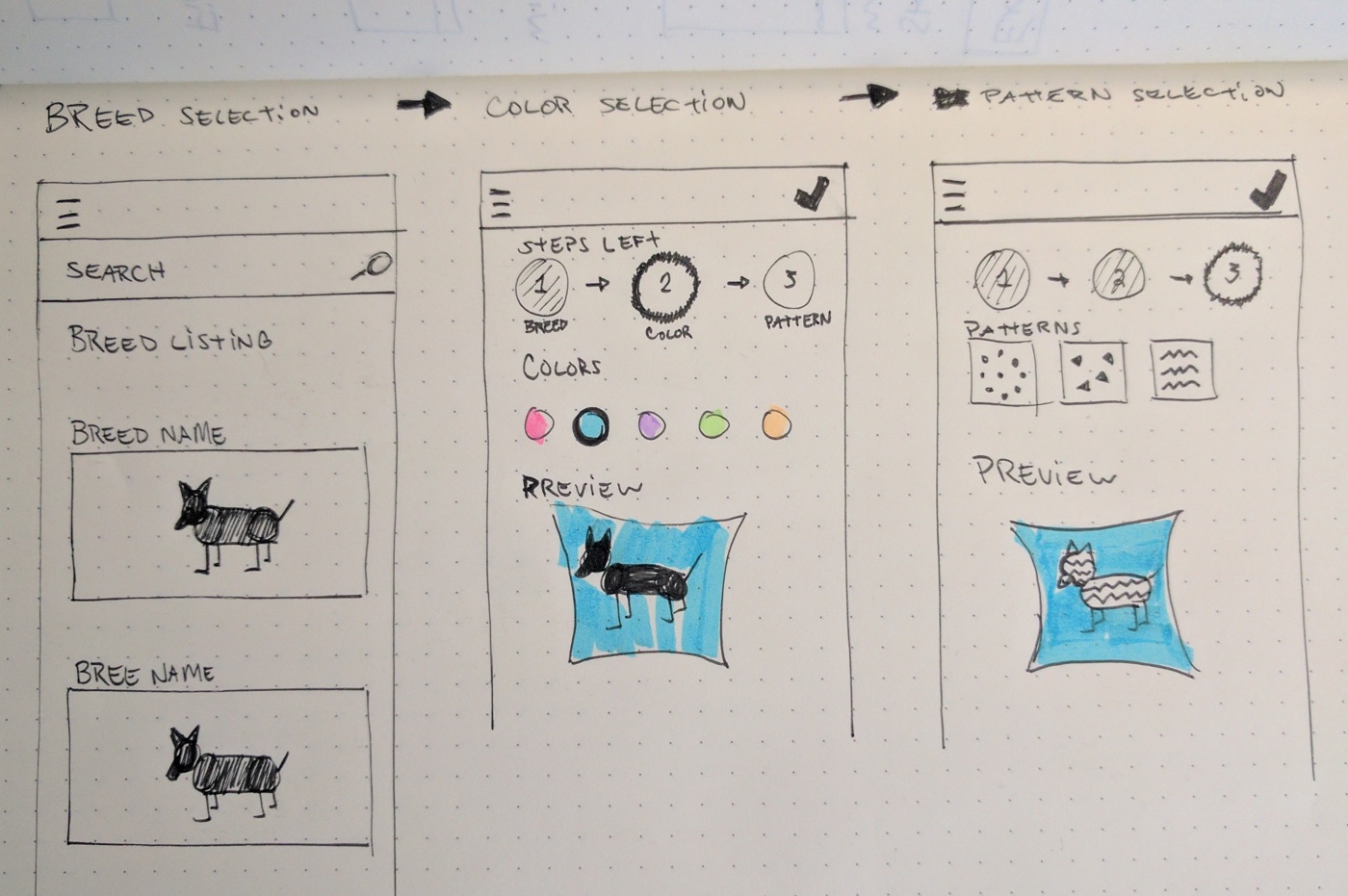
I felt comfortable with the 7 step user flow explored during whiteboarding and moved on to adding more details. I isolated my sketching to the 3 main screens being the breed, color and pattern selection.
 About this step: Sketching is still important at this phase, because we don't want to feel committed to the design. If it doesn't seem to work out at a higher fidelity, we can easily throw it away and loop back to ideation phase.
About this step: Sketching is still important at this phase, because we don't want to feel committed to the design. If it doesn't seem to work out at a higher fidelity, we can easily throw it away and loop back to ideation phase.
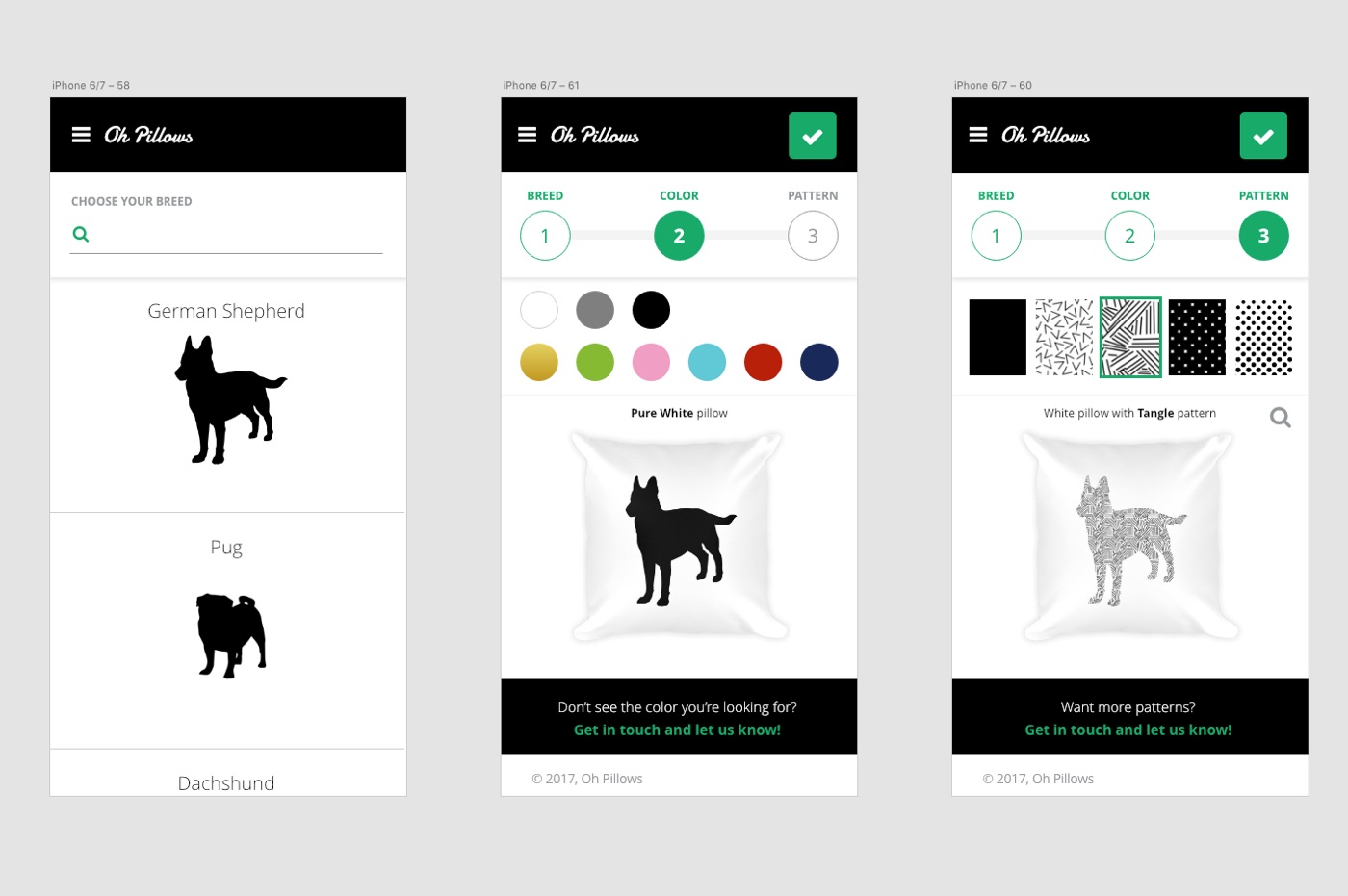
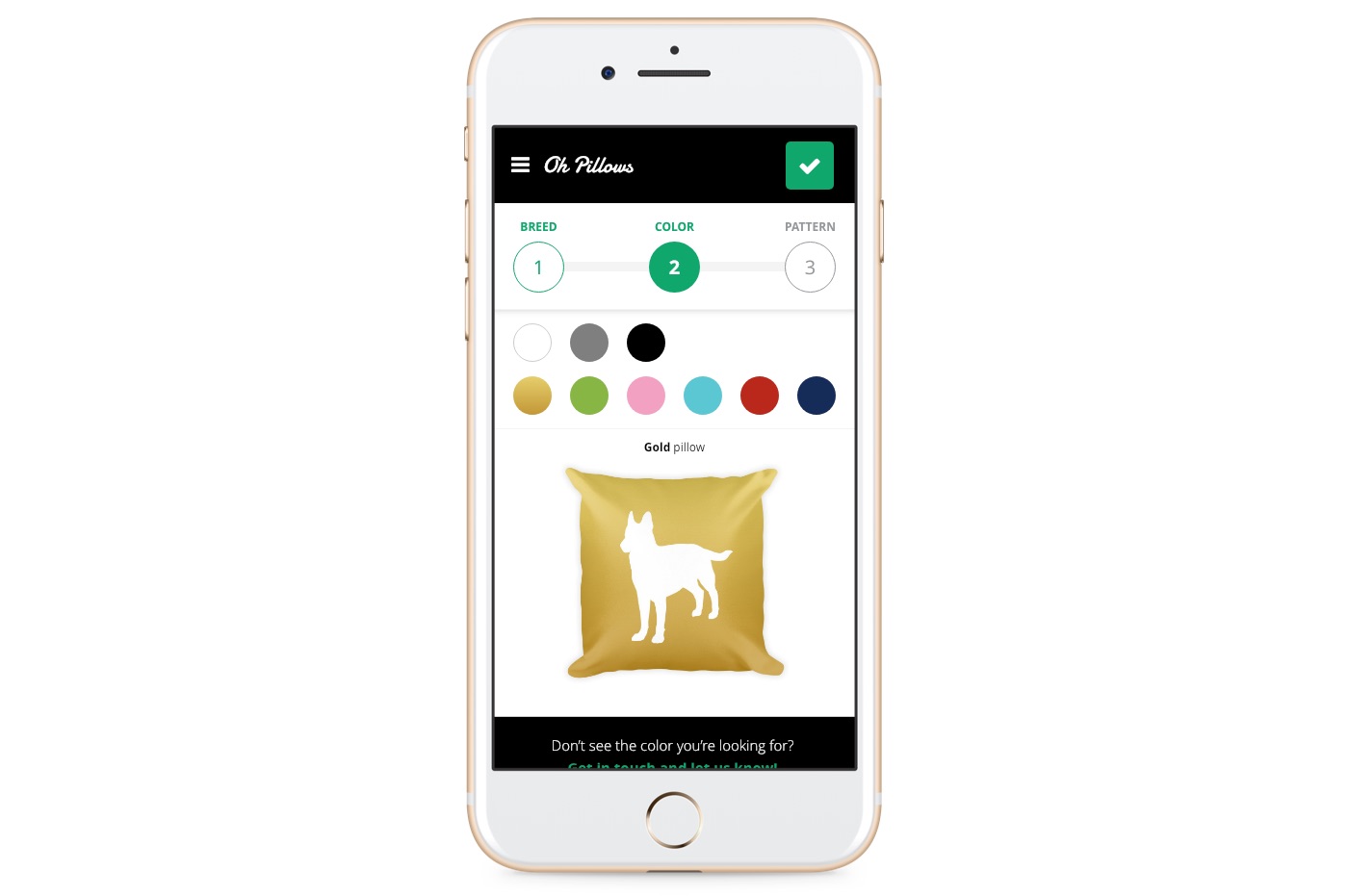
Once I knew the design was viable, I moved directly into high fidelity. I skipped wireframes for a few reasons. Firstly, I was the stakeholder and could self approve myself. Secondly, having already established the branding made going directly to visual design/art direction fairly straight forward. Lastly, I also wanted to use this prototype to test with people and having a high fidelity design definitely added to that experience.
 About this step: If the sketches feel good at a higher fidelity, we transition into the prototype phase. This can be done by designing in wireframes to increase speed and lessen the commitment. This is ideal for stakeholder reviews, as it focuses the discussions on more foundational aspects. If the design direction is solid, it's also possible to go directly into visual design in order to give the product a realistic appearance as shown in this example.
About this step: If the sketches feel good at a higher fidelity, we transition into the prototype phase. This can be done by designing in wireframes to increase speed and lessen the commitment. This is ideal for stakeholder reviews, as it focuses the discussions on more foundational aspects. If the design direction is solid, it's also possible to go directly into visual design in order to give the product a realistic appearance as shown in this example.

Prototyping
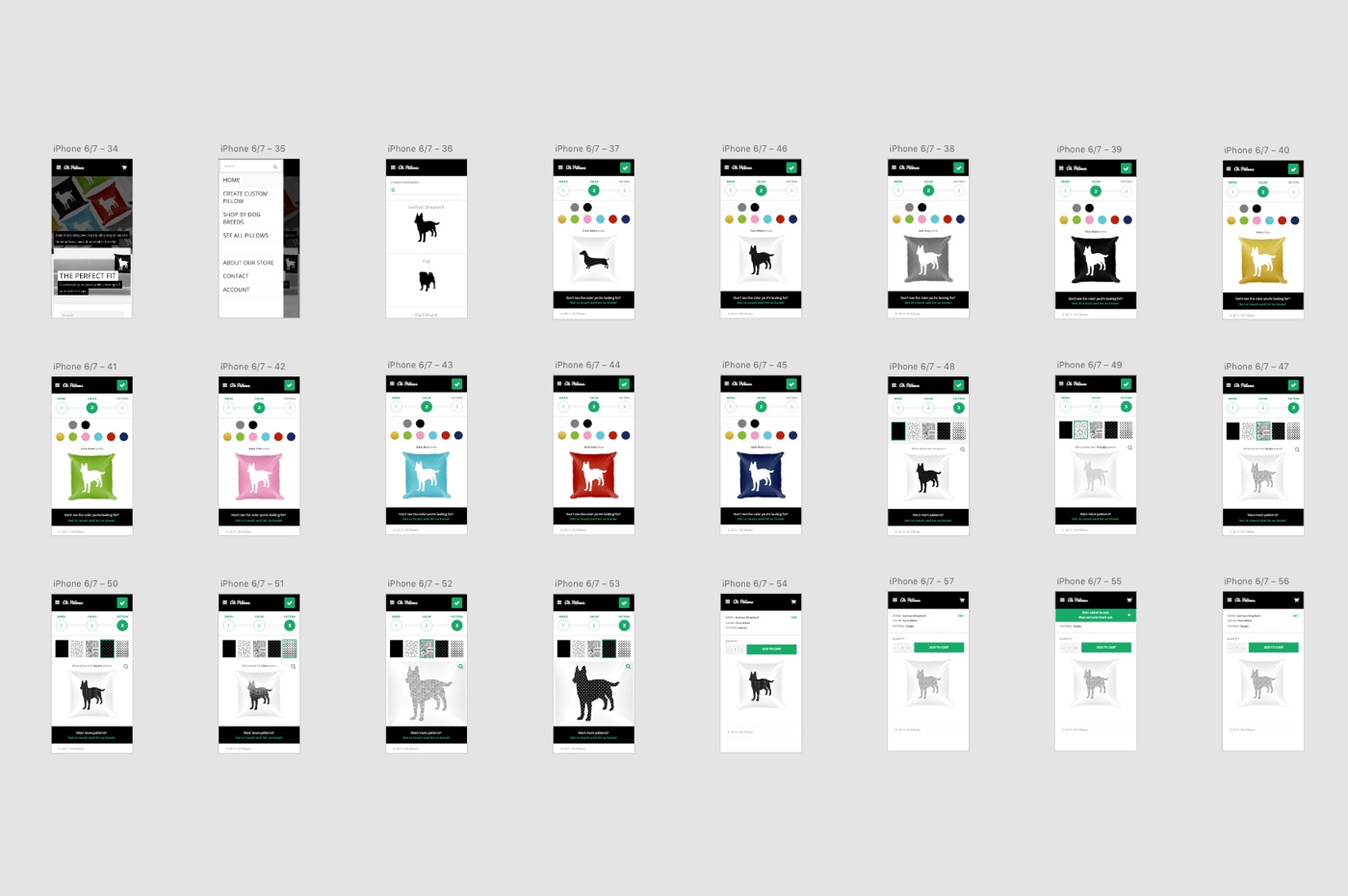
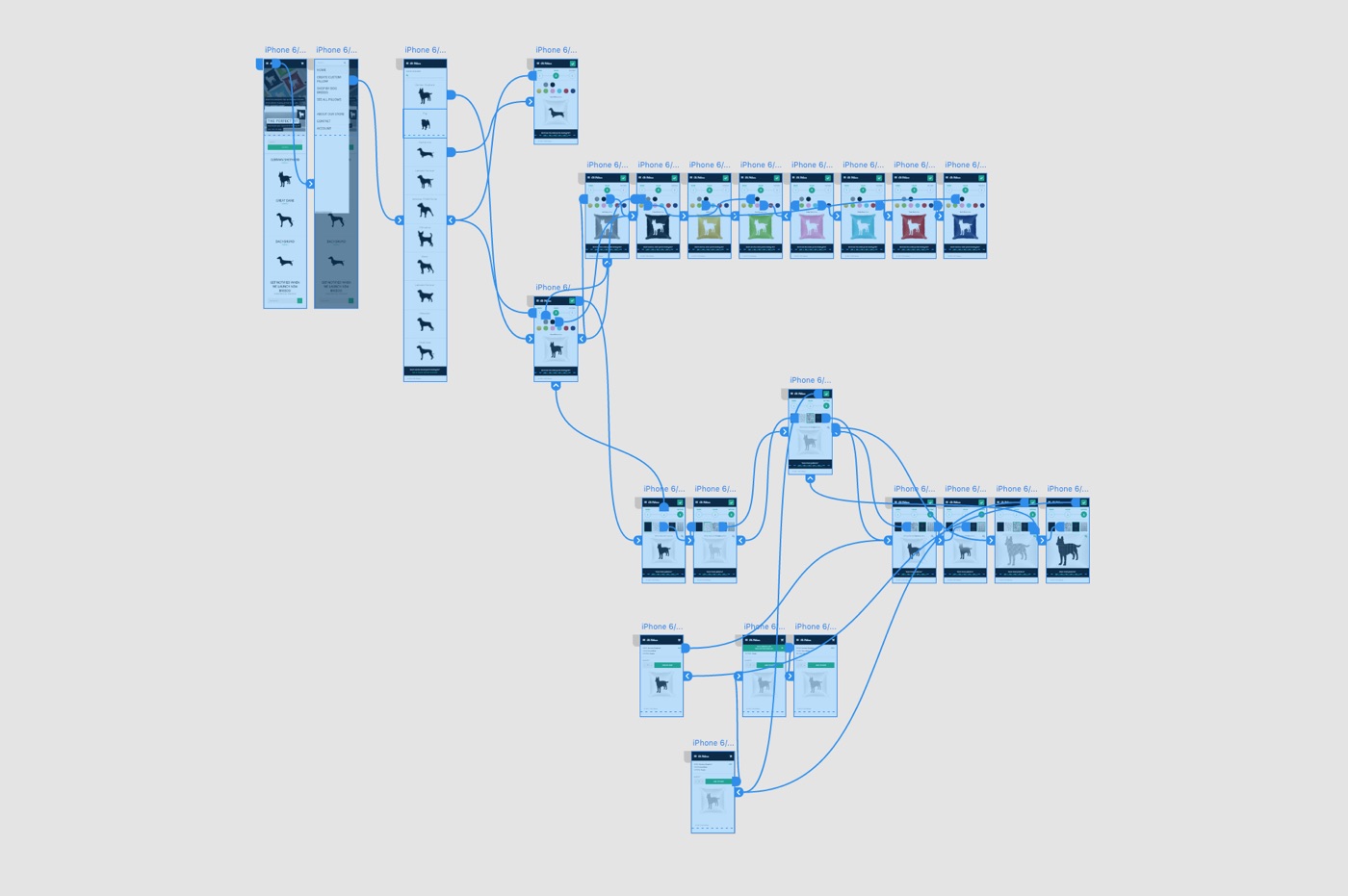
With the foundation in place, I began designing the rest of the screens to establish the flow needed for testing.

I then linked all the screens together to make the prototype interactive. The tool I used for this project was Adobe XD due to the speed it offers of going from design to prototype seamlessly within the same environment. Another important factor for this decision was that the prototype didn't require data input or micro interactions, just basic interactions.

Here's a look at the completed prototype. I did a warm market ethnographic observation and had people follow a specific set of tasks to choose the breed, color and pattern until they added it to cart. This is a video of me testing the flows.
Overall Debrief
TL;DR
Although the prototype was a hit and definitely offered a much better experience than the current store, it wasn't developed because we decided to cease operating the store altogether [...]
Although the prototype was a hit and definitely offered a much better experience than the current store, it wasn't developed because we decided to cease operating the store altogether a few months after. Having not had any prior experience with Shopify and Printful as an eCommerce/drop shipping combo, we took it in as a learning experience and moved on for several key reasons.
Technical limitations with shipping logisticsNo one likes to pay shipping. We would have liked to have something like free shipping when you ordered 2 or more pillows, but offering free shipping coupled the carrier calculated shipping addon when using Shopify and Printful (drop shipper) was not feasible. We looked at other Shopify connected drop shipping services, but couldn't find a proper solution without going into deeper logistics, which removed the lean aspect we wanted to conserve.
No brand followingAlthough there was some interest, there wasn't a true brand following. At the end of the day, the product offered was more a "vitamin" than a "pain killer". Connecting with the audience on social media and building relationships by posting related content before would have been much better considering that variable. Gary V's "jab jab jab right hook" came to mind.
Brand & product alignment existential crisisWhen we were debriefing the "no brand following" point, this also entered my mind: If we had started with social media, what valuable content would we have shared with our audience exactly? Home decoration related content? Dog related content? Although we had a product, this made us realize that the core message behind the brand was lacking.
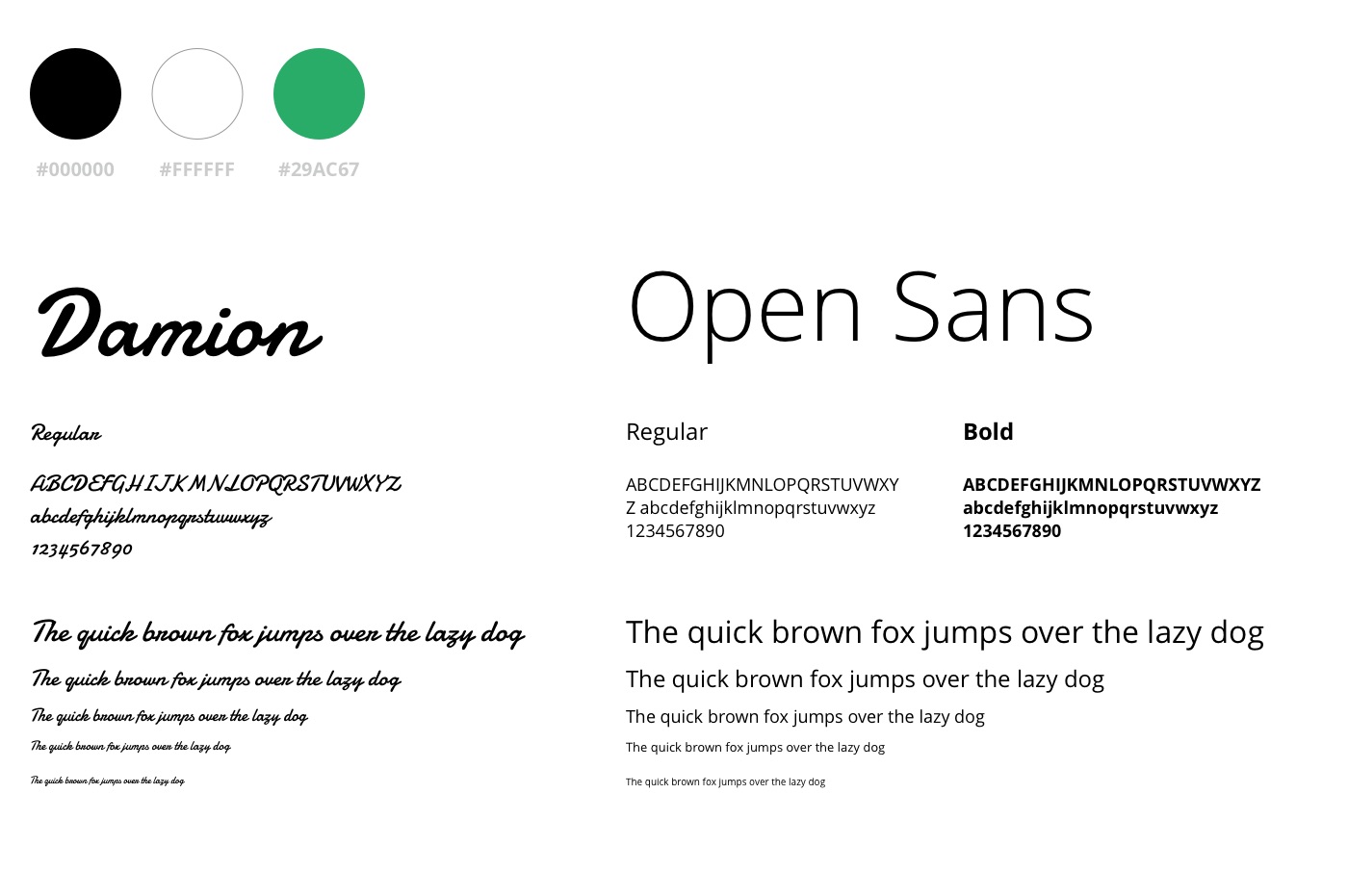
Branding & Art Direction